BenefitPay Flutter SDK
Integrating Flutter BenefitPay SDK in your application
Introduction
Welcome to the Benefit Pay SDK! Before starting the development process, it's important to establish the essential prerequisites and criteria for a seamless integration. In this guide, we’ll cover the specific requirements for iOS and Android, including the minimum SDK versions and other key considerations. Let’s set your project up for success right from the start!
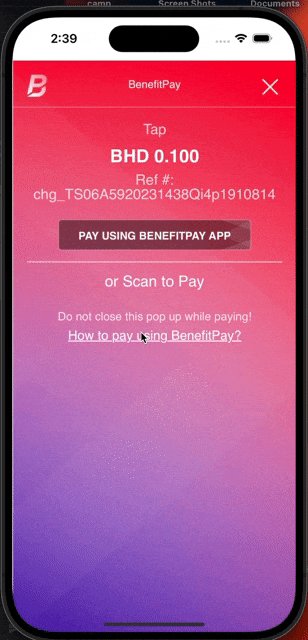
Sample Demo

BenefitPay SDK allows users to make payments in two ways:
- Scanning a QR code to initiate the payment
- Directly using the BenefitPay App to make the payment
Step 1: Requirements
- We support from iOS 13.0+
- Dart 3.0.0+
- Java version 11
- A minimum Android SDK/API level of 24
- in order to accept online payments on your application, you will need to add at least the Internet permission in the manifest file.
xml <uses-permission android:name="android.permission.INTERNET" /> //get internet access to complete online paymentsStep 2: Get Your Public Keys
While you can certainly use the sandbox keys available within our sample app which you can get by following the installation process. However, we highly recommend visiting our onboarding page, there you'll have the opportunity to register your package name and acquire your essential Tap Key for activating Card-Flutter integration. If you will support both iOS and Android, you will need to have two different keys for each app.
Step 3: Installation
In thepubspec.yamlof your flutter project, add the following dependency:
benefit_pay_flutter: ^1.0.6
To download the example code from GitHub
Step 4: Integrating BenefitPay-Flutter
Integration Flow
Note that in Flutter, you will use our button like any other widget. While creating, the widget you will also need to pass the parameters & listen to the callbacks based on your needs.
- You will have to create a variable of type TapBenefitPayWidget
- While initializing the widget:
- Pass the parameters to the widget.
- Implement the provided interfaces/callbacks
- Our button widget is a stateful one and depends on a stateful variable to listen to all callbacks.
Using Code to create the TapBenefitPayWidget
- Creating the TapBenefitPayWidget from code
- Head to your controller where you want to display the TapBenefitPayWidget as a widget.
- Import
TapBenefitPayWidgetas followsimport 'package:benefit_pay_flutter/benefit_pay_flutter.dart';. - In the coming code sample, we will show how to embed the button form within your widget tree.
TapBenefitPayWidget( sdkConfiguration: const {}, ),
Configuring the BenefitPay-Flutter SDK
While creating the widget as previously mentioned, it is time to pass the parameters needed for the SDK to work as expected and serve your needs correctly.
- Pass these parameters to the TapBenefitPayWidget widget
sdkConfiguration: const {
"merchant": {
"id": "",
},
"scope": "charge",
"redirect": "",
"customer": {
"names": [
{
"middle": "Middle",
"last": "Payments",
"lang": "en",
"first": "Tap"
}
],
"contact": {
"phone": {
"number": "66178990",
"countryCode": "965"
},
"email": "[email protected]"
},
"id":"",
},
"locale": "en",
"edges": "curved",
"reference": {"transaction": "transaction", "order": "12"},
"metadata": "",
"post": {"url": ""},
"transaction": {
"amount": "10",
"currency": "BHD",
},
"operator": {
"hashString": "",
"publicKey": 'pk_live_********',
},
}Full code snippet for creating the parameters + passing it TapBenefitPayWidget variable + Listening to callbacks
import 'package:benefit_pay_flutter/benefit_pay_flutter.dart'; import 'package:flutter/material.dart';
class BenefitPayScreen extends StatefulWidget {
final Map<String, dynamic> dictionaryMap;
const BenefitPayScreen({
super.key,
required this.dictionaryMap,
});
@override State<BenefitPayScreen> createState() => _BenefitPayScreenState(); }
class _BenefitPayScreenState extends State<BenefitPayScreen> {
String sdkResponse = "";
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 18,
vertical: 50,
),
child: SingleChildScrollView(
child: Center(
child: SelectableText(
sdkResponse.isEmpty ? " " : "SDK RESPONSE : $sdkResponse",
),
),
),
),
bottomSheet: Padding(
padding: const EdgeInsets.only(bottom: 20),
child: TapBenefitPayWidget(
sdkConfiguration: widget.dictionaryMap,
onReady: () {
developer.log(">ON READY >>>>");
},
onCancel: () {
developer.log(">ON CANCEL >>>>");
setState(() {
sdkResponse = "Cancelled";
});
},
onSuccess: (String? value) {
developer.log(">ON SUCCESS >>>> $value");
setState(() {
sdkResponse = value ?? "";
});
},
onError: (String? error) {
developer.log(">ON ERROR >>>> $error");
setState(() {
sdkResponse = error ?? "";
});
},
onClick: () {
},
onOrderCreated: (String? value) {
developer.log(">ON ORDER CREATED >>>> $value");
setState(() {
sdkResponse = value ?? "";
});
},
onChargeCreated: (String? value) {
developer.log(">ON CHARGE CREATED >>>> $value");
setState(() {
sdkResponse = value ?? "";
});
},
),
),
);
}
}
Parameters Reference
Below you will find more details about each parameter shared in the above tables that will help you easily integrate BenefitPay-Flutter SDK.
Parameter | Description | Required | Type | Fields | Sample |
|---|---|---|---|---|---|
operator | It links the payment gateway to your merchant account with Tap, in order to know your business name, logo, etc... | True | string | publicKey Definition:This is a unique public key that you will receive after creating an account with Tap which is considered a reference to identify you as a merchant. You will receive 2 public keys, one for sandbox/testing and another one for production. hashString Definition: It is an encrypted string that combines the sensitive details of your transaction to mitigate any fraud manipulations.. | |
transaction | This defined the details of the order that you are trying to purchase, in which you need to specify some details like the reference, scope... | True | Dictionary | currency Definition: The currency which is linked to the order being paid. amount Definition: The order amount to be paid by the customer. Note: Minimum amount to be added is 0.1. | |
customer | Here, you will collect the information of the customer that is paying.. | True | Dictionary | id Definition: This is an optional field that you do not have before the charge is processed. But, after the charge, then you will receive the customer ID in the response which can be handled in the onSuccess callback function. name Definition: Full Name of the customer paying.\
| |
interface | This will help you control the layout (UI) of the payment form, like changing the theme light to dark, the language used (en or ar), ... | False | Dictionary | locale Definition: The language of the pay button. Accepted values as of now are: Possible Values:
| |
post | Here you can pass the webhook URL you have, in order to receive notifications of the results of each Transaction happening on your application. | True | Dictionary | url Definition: The webhook server's URL that you want to receive notifications on. |
|
Generate the hash string
- Add the dependency
crypto: Latest version - Copy this helper method code
This is a helper method showing how can you generate a hash string when performing live charges
- Parameter publicKey: The Tap public key for you as a merchant pk_.....
- Parameter secretKey: The Tap secret key for you as a merchant sk_.....
- Parameter amount: The amount you are passing to the SDK, to the amount you used in the order if you created the order before.
- Parameter currency:The currency code you are passing to the SDK, to the currency code you used in the order if you created the order before. PS: It is the capital case of the 3 iso country codes ex: SAR, KWD.
- Parameter post: The post URL you are passing to the SDK, to the post url you pass within the Charge API. If you are not using postUrl please pass it as an empty string
- Parameter transactionReference: The reference.trasnsaction you are passing to the SDK(not all SDKs supports this,) or the reference.trasnsaction you pass within the Charge API. If you are not using reference.trasnsaction please pass it as an empty string.
For the production environment, it is required to provide the hashsting parameter, as it is a necessary component for the functionality to work correctly.Conversely, in the sandbox environment, the hashsting parameter is not required.
String generateTapHashString(
String publicKey,
String secretKey,
double amount,
String currency, {
String postUrl = "",
String transactionReference = "",
}) {
// Let us generate our encryption key
var key = utf8.encode(secretKey);
// For amounts, you will need to make sure they are formatted in a way to have the correct number of decimal points. For BHD we need them to have 3 decimal points
var formattedAmount = amount.toStringAsFixed(3);
// Let us format the string that we will hash
var toBeHashed = 'x_publickey$publicKey'
'x_amount$formattedAmount'
'x_currency$currency'
'x_transaction$transactionReference'
'x_post$postUrl';
// let us generate the hash string now using the HMAC SHA256 algorithm
var hmacSha256 = Hmac(sha256, key);
var signature = hmacSha256.convert(utf8.encode(toBeHashed));
var hashedString = signature.toString();
return hashedString;
}
- Next, you should call it as shown below:\
String hashString = generateTapHashString(publicKey: publicKey, secretKey: secretString, amount: amount, currency: currency, postUrl: postUrl,transactionReference:transactionReference); - Finally, you need to Pass it within the operator model as shown below:\
{ "operator": {"publicKey": "pk_test_HJN863LmO15EtDgo9cqK7sjS", "hashString": hashString } }
Reaching this point, you will be successfully integrated our benefitpay-sdk into your flutter application
Updated 29 days ago