Benefit
Streamlining Secure Payments with Benefit Integration
Benefit is a Bahrain-based payment method that allows customers to make online payments with their Benefit debit cards.
Benefit does not support authorization transactions
Benefit Integration
You can integrate the Benefit payment method into your website and mobile app through Tap in two ways:
- Utilizing our Web Card SDK for a smooth in-app payment flow.
- Redirecting users to the Benefit payment page.
In order to enable Benefit on your Tap account, please make sure to contact your account manager or contact us at [email protected]
Accept Benefit Cards in the Embedded Web SDKs
The first option is mainly for adding Benefit in a web environment, by using one of our Web Card SDKs, either V1 or V2.
Once you enable the Web SDK to accept debit cards, your customers can enter their Benefit card details directly into the SDK, which securely tokenizes the card information.
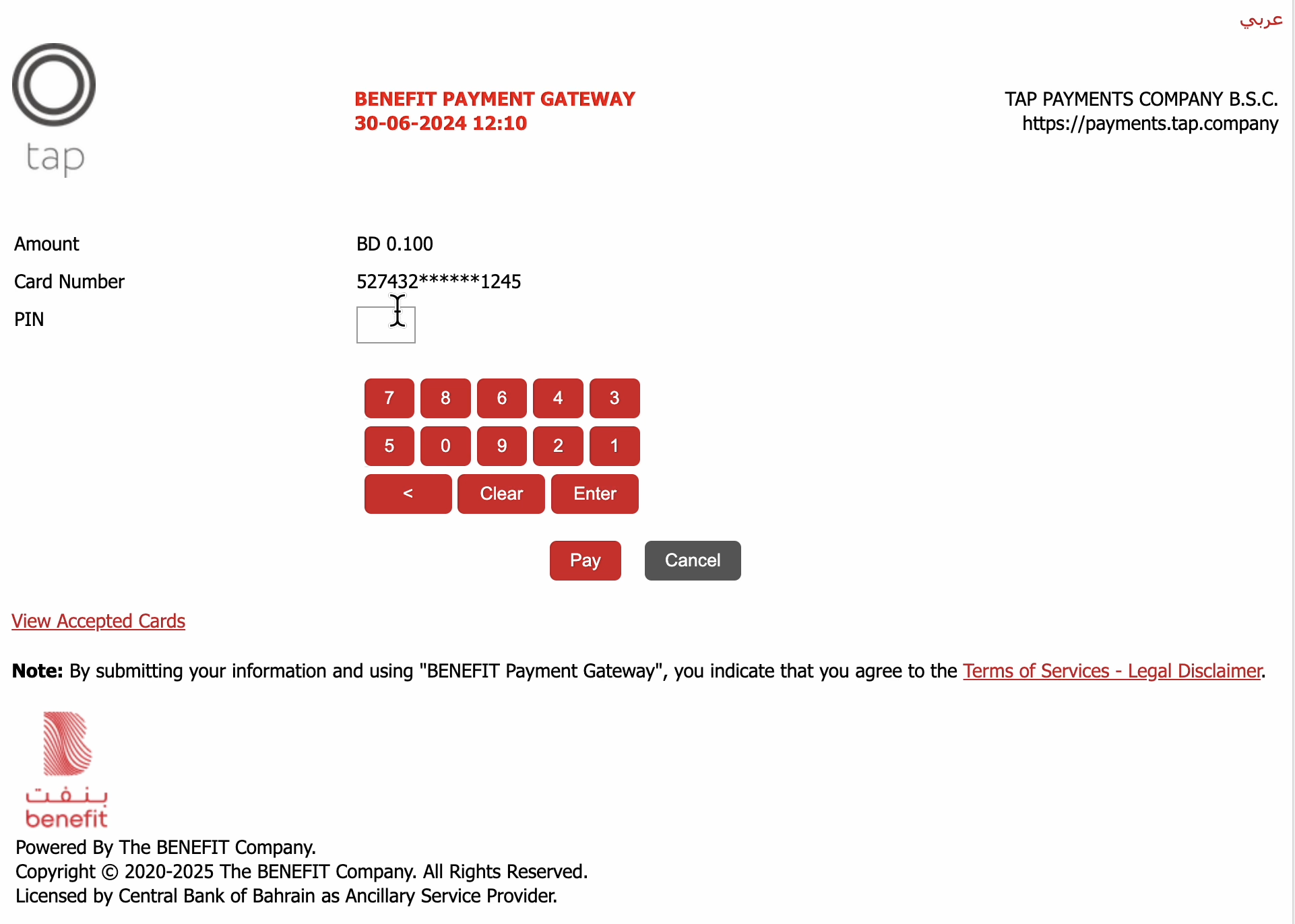
To complete the payment and deduct the amount from the customer, make sure to pass the token generated (within 5 minutes of creating it), to the source.id field of our create a charge API endpoint, ensuring the currency is set to BHD. Upon calling the API, the payment will have a status of INITIATED. You will then need to open the transaction.url from the charge response in a browser, where the customer can enter their PIN to finalize the transaction, as demonstrated below.
Benefit only supports payments in BHD

Redirect to Benefit Payment Page
The most common integration method for Benefit is redirecting customers to the Benefit payment page. This approach works for both web and mobile integrations, allowing customers to enter their card details, verify the payment with a PIN sent to their phone, and complete the transaction entirely on the Benefit page.
This option can be done by calling our create a charge API and passing in the source.id field the value src_bh.benefit. Similar to the first option, the payment after calling the charge API, will have a status of INITIATED in the response and you will then need to open the transaction.url from the charge response in a browser, where the customer can enter their PIN to finalize the transaction.
Below is a sample of the charge API request/response to follow in order to achieve the redirection to Benefit page.
Charge API Request
Make sure to call the create a charge API and pass the correct source as well as using currency BHD only.
{
...
"currency": "BHD",
"source": {
"id": "src_bh.benefit"
}
"post": {
"url": "https://webhook.site/fd8b0712-d70a-4280-8d6f-9f14407b3bbd"
},
"redirect": {
"url": "https://customer.redirection_url"
}
...
}Charge API Response
A transaction URL is expected in the API response details. This will redirect the customer to the Benefit Payment Page once you open it a browser/webview.
{
...
"id": "chg_TS05A1320231018Hy56070XXXX",
"status": "INITIATED",
"transaction": {
"timezone": "UTC+03:00",
"created": "1671563769240",
"url": "<https://sandbox.payments.tap.company/test_gosell/v2/payment/tap_process.aspx?chg=d6aPjTalvIV03hWrGnROvO3i8B2ED7hkBbPL8PY%2fzEY%3d">,
"expiry": {
"period": 30,
"type": "MINUTE"
},
...
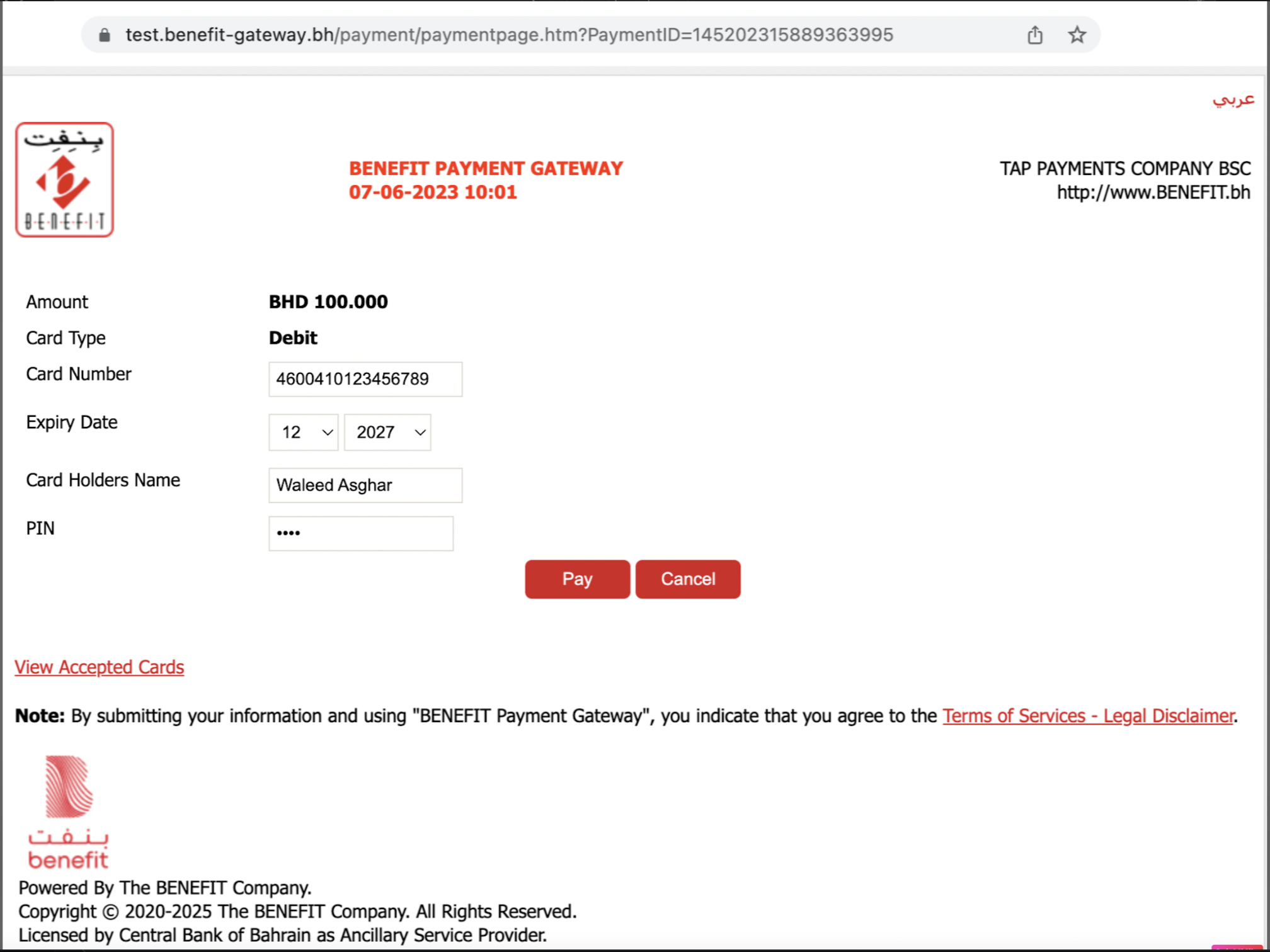
}Benefit Payment Page Sample
In the image below, you can see how the customer is redirected to the Benefit page to enter their card details and PIN.

Webhook for Final Charge Response
After the customer submits the card details and PIN, and proceeds to Pay with Benefit in either of the options mentioned above, the final charge response with the updated status of the payment, can be viewed using webhook or using the retrieve charge API.
Please refer to the below expected charge response sample.
{
"id": "chg_TS05A1320231018Hy56070XXXX",
"object": "charge",
"live_mode": false,
"customer_initiated": true,
"api_version": "V2",
"method": "POST",
"status": "CAPTURED",
"amount": 100.0,
"currency": "BHD",
"threeDSecure": true,
"card_threeDSecure": false,
"save_card": false,
"merchant_id": "",
"product": "",
"statement_descriptor": "Sample",
"description": "Test Description",
"metadata": {
"udf1": "test 1",
"udf2": "test 2"
},
"transaction": {
"authorization_id": "123456",
"timezone": "UTC+03:00",
"created": "1686133093034",
"expiry": {
"period": 30,
"type": "MINUTE"
},
"asynchronous": false,
"amount": 100.0,
"currency": "BHD"
},
"reference": {
"track": "tck_TS03A1320231018e5D80706659",
"payment": "1307231018066595165",
"gateway": "202315888830649",
"acquirer": "315810000083",
"transaction": "txn_0001",
"order": "iphoe_13"
},
"response": {
"code": "000",
"message": "Captured"
},
"gateway": {
"response": {
"code": "00",
"message": "CAPTURED"
}
},
"receipt": {
"id": "201307231018065637",
"email": true,
"sms": false
},
"customer": {
"id": "cus_TS020920221916q8YJ2012896",
"first_name": "Waleed",
"last_name": "Asghar",
"email": "[email protected]",
"phone": {
"country_code": "971",
"number": "586275033"
}
},
"merchant": {
"country": "BH",
"currency": "BHD",
"id": "18695485"
},
"source": {
"object": "source",
"type": "CARD_NOT_PRESENT",
"payment_type": "DEBIT",
"payment_method": "BENEFIT",
"channel": "INTERNET",
"id": "src_bh.benefit"
},
"redirect": {
"status": "PENDING",
"url": "checkout.com/website"
},
"post": {
"attempt": 1,
"status": "PENDING",
"url": "<https://webhook.site/fd8b0712-d70a-4280-8d6f-9f14407b3bbd>"
},
"activities": [
{
"id": "activity_TS02A1320231018Xe560706737",
"object": "activity",
"created": 1686133093034,
"status": "INITIATED",
"currency": "BHD",
"amount": 100.0,
"remarks": "charge - created"
},
{
"id": "activity_TS06A0620231019Jw150706351",
"object": "activity",
"created": 1686133146351,
"status": "CAPTURED",
"currency": "BHD",
"amount": 100.0,
"remarks": "charge - captured"
}
],
"auto_reversed": false
}hash 13a541064cd5da7bb309132acf4a7b9913c26baa64f3de2bfd064fXXXXXXXXXX
hashstring 66f72458a90ce13bda69da99cf2124a8384a2b99e812fcb2431995XXXXXXXXXX
content-typeapplication/json
accept text/plain, application/json, application/cbor, application/*+json, */*Benefit Card Saving
Saved Benefit cards can be used for future customer-initiated transactions, though a PIN will need to be entered each time.
Tap now supports tokenization and saving of Benefit Cards, improving both the payment experience and acceptance rates. After capturing the first payment with Benefit and setting "save_card": true in the charge request, you'll receive a customer ID (cus_xxx) and card ID (card_xxx) in the response. These can be used for future transactions with the saved card.
Instead of re-entering card details, you can generate a token for the saved card. Pass this token (tok_xxx) to the source.id field of the charge API. The customer will only need to enter their PIN by accessing the transaction.url provided in the response to complete the payment.
Updated 8 months ago
